コレクション イラストレーター 光沢 194137-イラストレーター 光沢 グラデー ション

Illustratorでメダルのイラストを作成する方法 Tamatuf
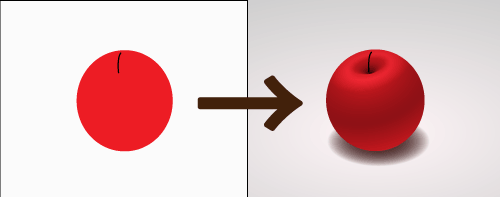
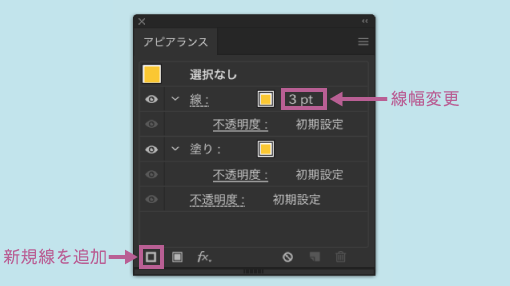
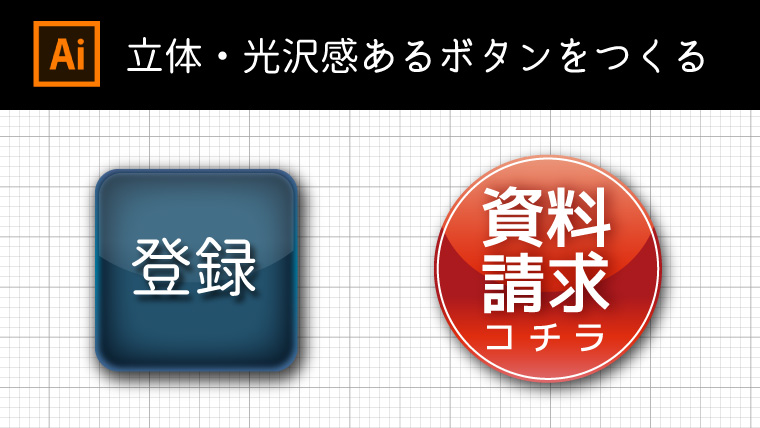
Web今回は簡単な3つのステップで、赤丸を立体的なリンゴにしていきます。 完成予定図 使用ソフト:Adobe Illustrator CC 目次 hide はじめに Step0 光源と空間を決めよう Step1 リンWeb光沢ボタンを作る手順 わたしは四角いブルーの光沢ボタンを作りたかったので、 まずはこんなオブジェクトを生成。 Illustratorのメニューで、ウィンドウ>アピアランスを表示。 ウィ
イラストレーター 光沢 グラデーション
イラストレーター 光沢 グラデーション-WebIllustrator講座 輝く球体 「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、 なるべく分かりやく説明しています。 STEP1 オブジェクトの作成 Illustratorを起Web手順1/7 Illustrator でファイルを開く Illustratorを起動し、「ファイル」「開く」から練習⽤サンプルファイル「makemezzotintgrain_downloadai」を選択し、「開く」をクリックしま

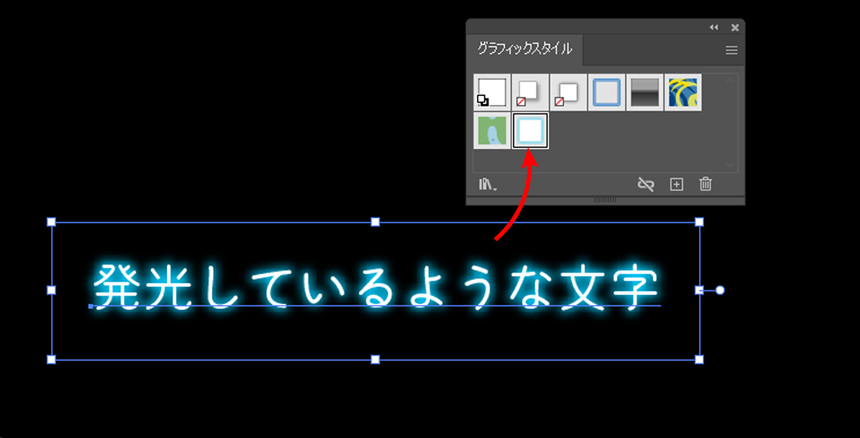
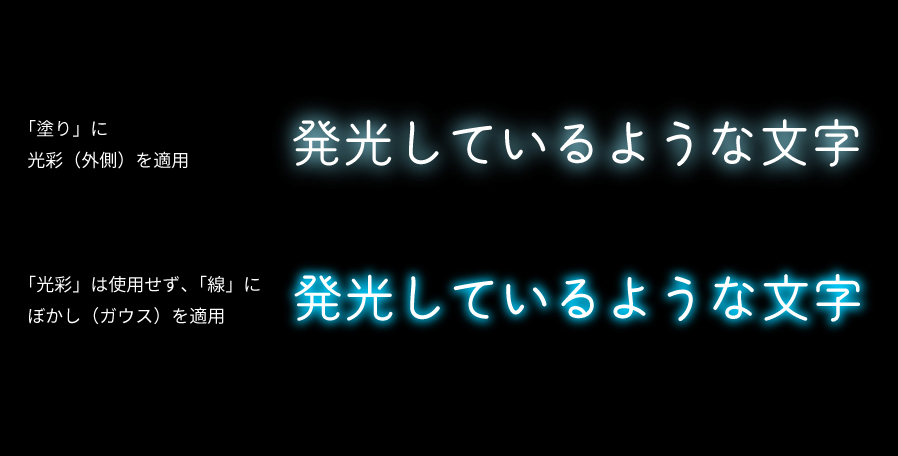
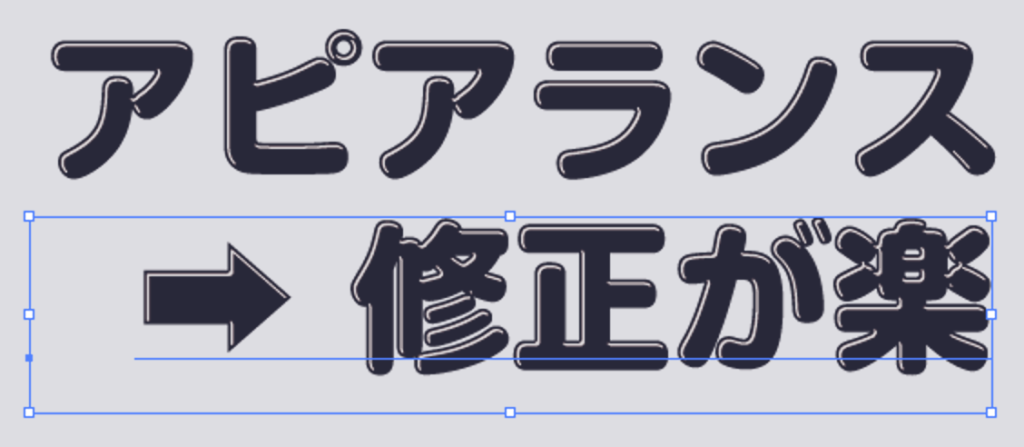
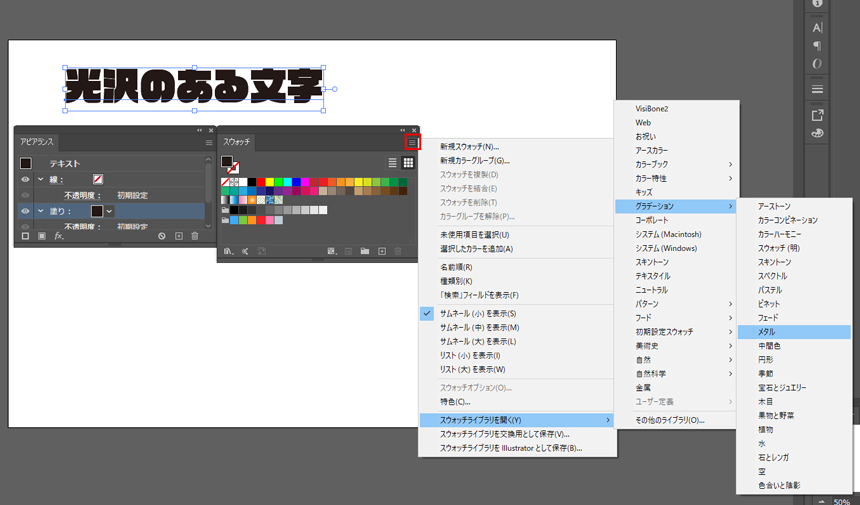
光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報
Webオシャレに光る看板風オブジェクトの作り方 IllustratorのバージョンはCC15を使用しています。 まず、アピアランスパネルを表示させるには メニューの 「ウインドウ」→「アピアラWeb文字を選択して「オブジェクト」→「ロック」→「選択」します。 これで前面の文字がロックされ触ることができない状態になります。 次に背面の文字を移動させます。 移動した文字をWebVisual Creative Direction
Web今回はイラレで3Dの球体を描きたいと思った時のために、方法を記しておきます。 一般的な3D立体を作成したい場合はこちらから Illustrator初心者イラレでオブジェクトを押しWebステップ1 それでは、「新規ドキュメント」を作成して、今回は金色がわかりやすいように四角い背景を作り真っ黒にしてみました。 ステップ2 その背景の上に「文字ツール」でお好きなWebIllustratorでキラキラを作る方法 まとめ Illustratorでキラキラを作る方法!ホログラム・ラメ編をご紹介してきました。 みなさん、いかがでしたか。illustratorの基本操作で簡単に
イラストレーター 光沢 グラデーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 光沢 グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
Webオブジェクトを選択した状態で上のメニューから 「効果」→「スタイライズ」→「光彩(内側)」 を選択します。 光彩(内側)のダイアログボックスが表示されます。 光彩(内側)のWebメニューバー>効果>スタイライズ>光彩 (外側) MEMO 光彩を適用するオブジェクトを選択してから操作しましょう。 STEP3 光彩 (外側)パネルの設定を入力 描画モード、カラー、不透
Incoming Term: イラストレーター 光沢 表現, イラストレーター 光沢 グラデーション, イラストレーター 光沢感 文字, イラストレーター 光沢 文字, イラストレーター 光沢紙, イラストレーター 光沢 効果, イラストレーター 金属 光沢, イラストレーター ボタン 光沢, イラストレーター 金 光沢, イラストレーター ゴールド 光沢,
コメント
コメントを投稿